PUBLISHING DESIGN | PROJECT 1
Yeoh Xiao Shi (0331577)
Publishing Design
Project 1
LECTURE
Lecture 0 : Briefing & Introduction to the Module
01/04/19 (Week 1)
In the first day of class, Mr Vinod gave us a brief on what is this module all about and what project we will be working on in the upcoming weeks. He also showed us some of the works that have been done by our seniors so that we would have a better idea for this module. As the preparation for next week exercise, we were told to bring some A3 papers, blade, steel ruler, scale ruler, pencils and eraser to the class.
Lecture 1 : Formats
08/04/19 (Week 2)
This week, we were given a lecture about the book formats since this module will be centered around the book. Through the lecture, we got to look into few different formats used across time in different civilizations around the world which includes Mesopotamian civilization, Ancient Egyptian civilization, Indus Valley civilization, Han Chinese civilization and European civilization.
01. Mesopotamian Civilization
• first writing system developed from a counting technology
• the progression from simple and complex tokens to bullae set
• pictographic writing on clay tablets
02. Indus Valley Civilization
• their writing, cuneiform was one of the earliest systems of writing
• writing on soft clay tablets by using sharp pointed tools
03. Ancient Egyptian Civilization
• scribes were the only people in ancient Egypt that could read and write Hieroglyphics
• write on papyrus and tomb wall
04. Han Chinese Civilization
• Chinese characters in the early period are written in vertical columns on a thin strip of bamboo
• earliest known printed book is Chinese, from the end of Tang dynasty
• use scroll format for their book
• pioneer of movable type but has been achieved in Korea
05. European Civilization
• invented parchment with animal hide
• started to make parchment book around 50 AD
Embedded PDF of week 2 lecture slides.
Lecture 2 : History of Print
15/04/19 (Week 3)
This week, Mr Vinod started off the class by giving us a lecture about the history of print. Throughout the lecture given, we are able to learn different printing methods used in the past and the discovery of the printing across different countries back in the day till now.
To sum up,
• paper was first invented in China and it is probably one of the most important ingredients in the process of printing
• transfer was initially done by rubbing the stone to the paper surface, hence mass production was enabled
• the earliest printed document was in Korea while the first printed book is in Chinese
• movable type was pioneered in China but achieved in Korea
• the world's largest book is set in stone and it is located in Mandalay, Myanmar
Embedded PDF of week 3 lecture slides.
Lecture 3 : The Grid
22/04/19 (Week 4)
In this class, we were given a lecture about the grid which is one of the important system used by designers for solving visual problems in two or three-dimensions. It is said to be important for the designer to arrange the elements like texts, photographs and diagrams in the form of a grid in resulting the coherent and functional visual. This creates a sense of compact planning, intelligibility and clarity as well as suggests orderliness in design.
There is a scientifically proved fact about the information that is presented in clear and logically set out titles, subtitles, texts, illustrations and captions will be retained and understood better. Thereore, our responsibilty as designers are towards those who are going to experience and use or interact with our works. We have to put ourselves in the reader's perspective in order to come up a design that can make the user experience seamless and engage them when reading our book.
Embedded PDF of week 4 lecture slides.
Lecture 4 : Typography Redux
29/04/19 (Week 5)
This week, Mr Vinod began the class by giving us a lecture about Typography which is the most important area in graphic design to master. Through this lecture, we are able to revise what we have learned in the previous semester.
Typography is the art of arranging and composing text, it is also a medium for expression and most importantly communication. It plays a centrol role in any design work. If the goal when working with type is to make a body text more readable, then heeding established legiblity guidelines is of utmost importance. Departure rom these "rules" should be attempted when the designer is totally familiarized with them, and when the content lends to expressive interpretation. As to achieve legibility, we need to choose text typefaces that are open and well propotional. For example, classical serif typefaces like Garamond, Bodoni, Minion Pro, Baskerville, Jenson, Caslon and the sans serif typefaces like Franlin Gothic, Frutiger, Gill Sans, Helvetica, Myriad Pro and more. Other than choosing the right typeface, they are also other aspects that we need to consider like special styles, type size, line length, line spacing, character, word space, alignment, paragrah indent and special formatting.
Embedded PDF of week 5 lecture slides.
INSTRUCTIONS
PROJECT 1
Content Generation (Week 1 - Week 5)
Part 1 : Text
Week 1 - Week 2 (01/04/19 - 08/04/19)
For the first part of this project, we were required to generate 3000 words on any subject that we are familiar with as the content of the book that we will be creating in upcoming project. The text content must be divided into minimum of three chapters and it must also have three to five subtexts and one caption per chapter. Otherwise, we can also choose the obtain text or article from a source by crediting them for their work.
Since I have difficulties in writing, I was told to find the article that I'm interested in and use it as the contents. Therefore, I started to research on the topic that I could use and I found some articles about self love.
Embedded PDF of 3000 words text formatting.
Week 3 (15/04/19)
This week, I got to show Mr Vinod the 3000 words that I have done for some feedbacks. He mentioned that the format was okay but it would be better if I could add in more subtexts for each chapter. He also suggested me to find some quotes from the website and use it as the subtexts.
Embedded PDF of 3000 words text formatting. (Finalised)
Part 2 : Visuals
Week 3 (15/04/19)
In the class, I also got to consult with Mr Vinod for the visual parts. I told him that I would like to go with illustration but I'm not sure which style works better. He told me to do something quick as the time is crucial and I haven't start anything yet. Therefore, he suggested me to look into the abstract illustration which I think I can work faster.
At first, it was hard for me to move on since I still not sure which style of the illustration I want to go with. Therefore, I start to search and compile the visual references that I'm interested with as well as to come up with the colour palette.
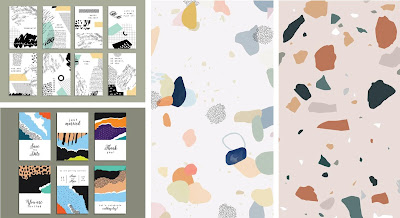
 |
| Fig.1.1: Visual References. |
 |
| Fig.1.2: Visual References. |
 |
| Fig.1.3: Visual References. |
 |
| Fig.1.4: Visual References. |
 |
| Fig.1.5: Mood board. |
 |
| Fig.1.6: Colour Palette. |
Once I'm done with that, I realised I have a clearer idea for the illustration style I want to go with. Then, I started to work on it in Adobe Illustrator.
 |
| Fig.1.7: Process of illustrating the visuals in Adobe Illustrator. |
 |
| Fig.1.8: Process of illustrating the visuals in Adobe Illustrator |
 |
| Fig.1.9: Compilation of 16 visuals. |
Embedded PDF of 16 visuals.
Week 4 (22/04/19)
Since I completed my 16 visuals last week, I moved on to create another 4 more and made adjustments to some of them.
 |
| Fig.2.1: Process of illustrating the visuals in Adobe Illustrator. |
 |
| Fig.2.2: Process of illustrating the visuals in Adobe Illustrator. |
 |
| Fig.2.3: Another 4 visuals. |
Week 5 (29/04/19)
This week will be deadline for this project and I managed to complete all the 16 visuals. In class, I was told to save the visuals in thumbnail and print out to show. So, here is the thumbnail version of my 16 visuals below.
Final Submission :
 |
| Fig.3.1: Final 16 visuals. |
 |
| Fig.3.2: Another 4 visuals. |
Embedded PDF of 16 visuals.
FEEDBACK
Week 1
General Feedback : There is no any general feedback given since this is just the first class.
Specific Feedback : There is no any specific feedback given since this is just the first class.
Week 2
General Feedback : While cutting the papers, we were told to put more pressure on the ruler than the blade. Also, we were told to find the midpoint of the papers before stapling them. As for the project 1, we were told that we could start finding some visual references before working on the illustration.
Specific Feedback : For the 3000 words, I faced difficulties to complete it so Mr Vinod told me to find an article and use it as the contents. While for the exercise, I was told that one of my measurement is not larger than A5 so I would need to draw one more for it.
Week 3
General Feedback : For project 1, we were told to keep on exploring and experimenting with the visuals. It might not look good at first, but we will be able to see improvement in each of our explorations. Moreover, we were told to zoom in while taking pictures of our work so that it doesn't look distorted.
Specific Feedback : Overall, the format of my 3000 words was okay, but it would be better if I could add in more subtexts. As for the 16 visualizations, Mr Vinod suggested me to do something abstract with the shapes and form illustration or either photographs since I couldn't draw fast.
Week 4
General Feedback : When exporting the form and movement exercise as JPEG, we were told to export it in 72 dpi so that the file won't crash.
Specific Feedback : For the exercise, I was told that some of my attempts are interesting but some look like there is too much shapes in one page so I would need to make some changes. While for my project 1, the illustrations were great so I just need to move on for what I'm doing.
Week 5
General Feedback : We were told to update our blog for exercise and project 1 as it is due in the next class.
Specific Feddback : For my visuals, overall is good and no problem. As for the exercise, I was told that I did a good job as the result seems interesting even though there are lots of elements.
REFLECTION
Experiences :
Week 1 : In the first week, I was required to come up 3000 words for the content which is considered a big challenge for me. I was trying to write by my own but I mess up because I have difficulties in writing in English.
Week 2 : This week, I told Mr Vinod about my concern and he advices me to use an obtain article as the contents instead of writing by myself. Hence, I start to look for a topic and find some articles about that to act as my book content. At the same time, I also start to think about the visuals style that I could use for my design.
Week 3 : For this week, I manage to show Mr Vinod the 3000 words as to get some feedbacks from him. Since I haven't start anything on the visual parts, he told me to do something quick for the 16 visualization as there is not much time left. He also suggested me to look into the abstract illustration which actually inspire me to move on with that direction.
Week 4 : As I managed to complete the 16 visuals, I continue to work on another 4 more. Also, I tried to make adjustments to some of them.
Week 5 : In this five weeks, I managed to complete the 3000 words as well as the 16 visuals for my book which sounds impossible to me as I faced a lot of difficulties that slow down my progress.
Observations :
Week 1 : I noticed I have lots of concern when writing the 3000 words as I keep thinking about the visuals that I could include for that particular topic. Other than that, I realised I was very pressured in the first week, not only for this module but for other module as well. Therefore, my productivity decrease and all my progress has been slow down.
Week 2 : I observed it is also not easy for me to find the existing article since I have to make them somehow connected in each chapter. As for the visual part, I realised there are too many styles that I can go with but the time is crucial.
Week 3 : I realised it is a bit tough for me to start for the visuals as I'm not sure which illustration style should I go with. Thus, I decided to search and compile the visual references the style of illustration that I'm interested with as well as creating the colour palette.
Week 4 : I noticed is a bit tough for me to explore this week as I'm out of ideas but I still manage to come up with 4 more visuals.
Week 5 : I observed I'm more comfortable when illustrating the visuals as compared to write the contents since I have difficulties in writing.
Findings :
Week 1 : I found that I couldn't manage to work under the stress and it slow down the progression for all of my work. Therefore, I think there is a need for me to find a way to cope with the stress and increase the productivity so that I could finish all my work.
Week 2 : I found that I would need to catch up on my work since my progress is slower than others now. Also, I found that I'm quite indecisive when it comes to choose the visual styles for my book's content. Hence, I would need to ask some opinions from my lecturer in the next class.
Week 3 : I found that it is easier for me to work on the illustration after searching the visual references as I could have a better idea on the illustration styles that I want it to be. In addtion, I'm able to create consistency in all my artwork by referring to the illustration styles and colour palette.
Week 4 : I found that is hard for me to express this week as compared to last week.
Week 5 : I found that time management is really important as it will influence the overall progress of my project.
FURTHER READING (WEEK1-5)
Week 1 - Week 2
 |
| Publication Design By: Poppy Evans |
This week, I have read about the principles and elements of publication design which focuses on the importance of understanding and interpreting a publication's communication goal as well as the basic principles and elements that applied in publication design. In addition, I also got to learn about the ways of directing eye movement in a layout and organising the visual context attractively in this chapter. In publication, design gives form and visual meaning to it based on its purpose. But, before designing, it is necessary for us to understand the publication's goal, target audience and where it will be seen and read. After all these factors have been considered and the research has been done, it is then the turn to develop a design strategy. Moving on from that, basic principles and elements are use as the guide during the designing process. At this point, elements of the design refers to the visual components in a page or cover layout while principles are the rules that help designers to determine relationship between the design elements in a layout.
(Week 2)
From the same book, I got to read about the ways to apply colour in publication design and production effectively. According to the author, colour is a language that is universally understood. We can somehow predict that people will respond in a consistent way when they see a certain colour or colour combination. However, some colours have unilateral meaning, other colours and colour combinations have social or cultural connotation which means the emotional reaction of a viewer to a colour or colour combinatuin can sometimes depends on the meaning of that particular colour has within that individual's culture. Hence, as a designer, it is important for us to understand all these differences and to select the right colour for a publication design that can communcate the mood or attitude to the audience. As to determine the colours for certain publication's mood, designers would choose a colour palette. From here, a colour paletter for a design may include various of single colour or hue which is known as monochromatic colour scheme . Although it is good in supporting a design's communication goal, but sometimes combinaion of colours are said to be more effective. Hence, to combine the colours well, it is necessary to know about the wheel and colour theory as they will guide us to determine which combinations will work together in as design .
Week 3
 |
| The Layout Book By: Gavin Ambrose & Paul Harris |
This week, I have read about the vocabulary of layout design which is basically about the design principles that can be applied in book design. Through this, the designer can visually articulate ideas and concepts that can be extremely subtle or complex.
The vocabulary includes: proximity, unity, alignment, contrast, hierarchy, balance and tension, juxtaposition, consistency or repetition as well as white space.
 |
| Vocabulary of layout design. |
01. Proximity
•
•
02. Unity
•
•
•
03. Alignment
•
•
•
04. Contrast
•
•
05. Hierarchy
•
•
06. Balance and tension
•
•
07. Juxtaposition
•
•
08. Consistency or repetition
•
09. White space
•
•
•
Week 4 - Week 5
 |
| Design Th!inking By: Gavin Amrose & Paul Harris |
This week, I have read about thinking in shapes from this book. According to the authors, design elements like text blocks form approximate shapes on a page. Thus, thinking in shapes would help the designer to address general spatial relationships between the elements and how they fill the page. In 1923, Wassily Kandinsky proposed a universal relationship between the three basic shapes (triangle, square and circle) and the three primary colours (yellow, red, blue). He believed that the yellow triangle to be the most active and dynamic as well as the cold and passive blue circle to be the least so. It is said that design can be infused with different shapes to produce different tension on the page (different active and passive areas). This will lead the eye to different areas of a layout and alter the positive and negative space. The layouts can be either symmetrical or asymetrical and this too will influence the shape placement. For symmetical spread, the folio structure is mirror to itself to produce a balanced layout. While for assymetrical, the folio structure repeat to produce a layout weighted to one side which is more dynamic.
(Week 5)
From the same book, I'm able to read about thinking in proportions which is one of the important aspects in design. The authors stated that the focal point of a design can vary in the piece and the proportions of the spatial relationships that it contains. The rule of thirds and the rule of odds are said to be the most effective ways of dealing with proportions.
Rude of thirds is a compositional guide used in design and photography to direct the positioning of key elements. Active 'hotsopots' will be created where the grid lines intersact when superimposing the basic three by three grid over a page. With these hotspots, the designer could place the key visual elements in it as to draw attention and give the design an offset balance that produces dynamic result. On the other hand, rule of odds is a compositional guide used in design and photography and places the subject of a design within an even number of surrounding objects. Thus, giving an odd number of total objects. As the result, the viewer will focus on the main subject while the supporting objects give balance to the design.

Comments
Post a Comment