ADVANCED INTERACTIVE DESIGN | EXERCISES
29/08/19 - 03/09/19 | Week 1 - Week 6
Yeoh Xiao Shi (0331577)
Advanced Interactive Design
Exercises
EXERCISES
In-Class Exercises (Week 1 - Week 6)
Week 1 (29/08/19)
In the first class, we were given a brief on the projects that are expected to be completed in the upcoming weeks. Then, we were introduced to Adobe Animate, which is the software will be used in the class most of the time.
To start, we were instructed to illustrate some simple drawings to get ourselves familiarised with the tools. Also, we were taught to use the gradient and alpha.
 |
| Fig.1.1: Process of illustrating in Adobe Animate. |
 |
| Fig.1.2: Final outcome of the vase. |
Moving on from that, we were shown on how to illustrate the shape with the grids as our guideline, create symbols as well as the button.
 |
| Fig.1.3: Grid drawing and button. |
 |
| Fig.1.4: Final outcome. |
Week 2 (05/09/19)
This week, we learned about shape tween, classic tween and masking on Adobe Animate. We got the chance to experiment with all these functions under the guidance of Mr Lun.
Firstly, we were shown how to use shape tween to change the shape of the object. Secondly, we were taught to make the ball roll and bounce using classic tween. Thirdly, we got to know how to do masking in Adobe Animate.
 |
| Fig.2.1: Shape tween to change the shape. |
 |
| Fig.2.2: Final outcome of shape tween. |
 |
| Fig.2.3: Classic tween to make the ball roll. |
 |
| Fig.2.4: Final outcome of ball rolling. |
 |
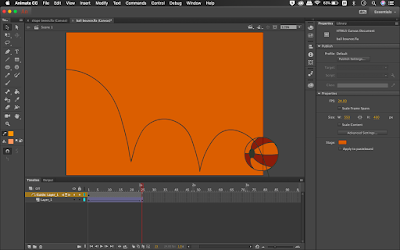
| Fig.2.5: Classic tween to make the ball bounce. |
 |
| Fig.2.6: Final outcome of ball bouncing. |
 |
| Fig.2.7: Masking. |
 |
| Fig.2.8: Final outcome of masking. |
Week 3 (12/09/19)
In the previous class, Mr Lun has briefly explained about scripting to us. While in today's class, we got to try it out by ourselves. The first scripting we learned was gotoAndPlay and gotoAndStop. We manage to play and stop the number at the state we want using the script.
 |
| Fig.3.1: Adding the numbers. |
 |
| Fig.3.2: Adding the script. |
Week 5 (26/09/19)
This week, we continue to learn about scripting. At the same time, we were also taught to create buttons for the interface as the second exercise requires us to come up with a clickable user interface.
 |
| Fig.4.1: Adding the button. |
 |
| Fig.4.2: Adding the script. |
Week 6 (03/10/19)
In this week class, we learned to create the button with a hover effect using movie clips. As compared to the way we learned in the previous class, this gives a better outcome when the mouse over it.
 |
| Fig.5.1: Using movie clip and script to create hover effect. |
 |
| Fig.5.2: Using movie clip and script to create hover effect. |
Micro Interaction (Week 2)
Week 2 (05/09/19)
For this exercise, we are required to design a simple user interface and animate it using both shape tween and a classic tween. In class, Mr Shamsul introduces us to micro-interactions and he shows us some examples of it to have a better idea of what we can design.
Initially, I couldn't think of what I wanted to design. Hence, I browse through the website finding the interface layout that I could refer to.
 |
| Fig.6.1: Interface composition reference. |
 |
| Fig.6.2: Process of illustrating. |
 |
| Fig.6.3: Process of illustrating. |
 |
| Fig.6.4: Final outcome of the design. |
 |
| Fig.6.5: Process of animating. |
 |
| Fig.6.6: Process of animating. |
 |
| Fig.6.7: Final outcome of the micro interaction exercise. |
User Interface (Week 2)
Week 5 (26/09/19)
For the second exercise, we would need to come up with a user interface with a minimum of 3 pages. We have to apply our knowledge on scripting, buttons and micro-interactions from the previous class to this exercise.
 |
| Fig.7.1: User interface reference. |
 |
| Fig.7.2: Process of designing. |
 |
| Fig.7.3: Process of designing. |
 |
| Fig.7.4: Process of animating. |
 |
| Fig.7.5: Process of animating and scripting. |
 |
| Fig.7.6: Final outcome of the user interface design. |
Link to the user interface : https://d-daycounter.000webhostapp.com
REFLECTION
Experiences
Through this module, I got the opportunity to equip myself with new skills using Adobe Animate. Undoubtedly, it was a bit challenging for me as a beginner to understand all those scripts and functions at first. However, I found myself getting more familiar with the software after completing all the exercises given.
Observations
I noticed it is hard for me to illustrate in Adobe Animate than Adobe Illustrator as I'm more get used to Illustrator. Hence, I prefer to design in Illustrator first then paste into Animate. I observed that animation is always not my strength. Therefore, it took me more time to complete the exercise.
Findings
I struggle a lot when it comes to animating, but I found Adobe Animate is much easier for me to work on animation than Adobe After Effects as it allows me to add the motion and tween by just clicking and dragging. The hardest part is that we need to do scripting in our exercise. It was frustrating when the script doesn't work.

Comments
Post a Comment